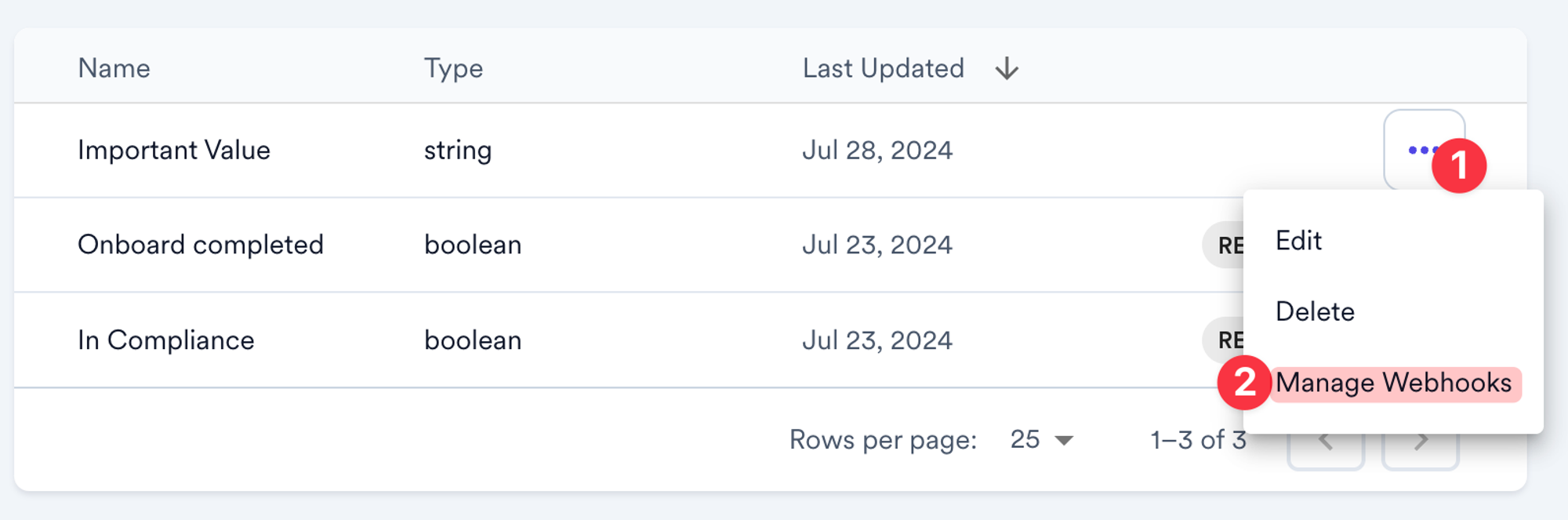
You can configure a webhook to be triggered on any custom attribute value change by visiting Settings > Worker Attributes > … > Manage Webhooks:

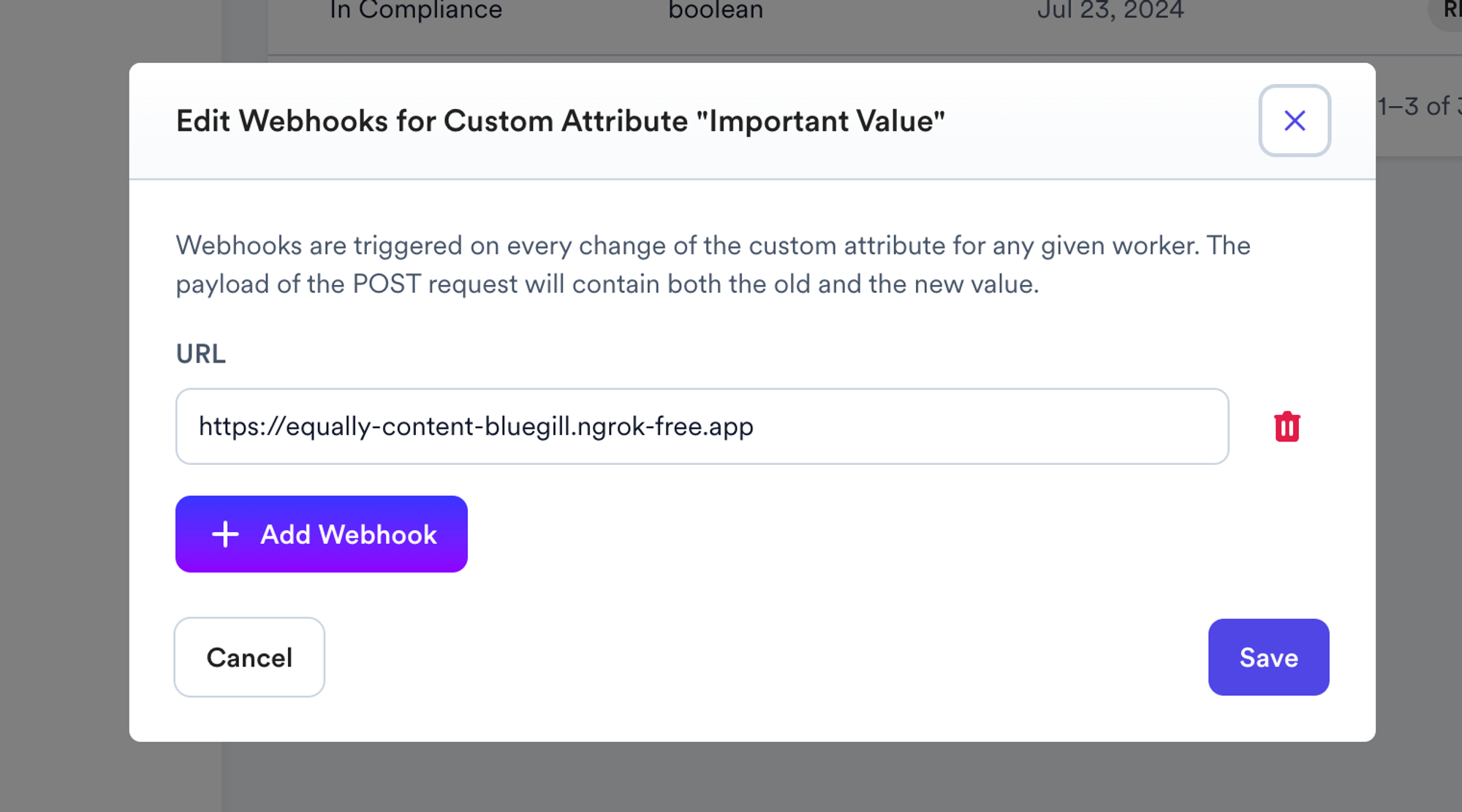
In the modal that opens next, click on “Add Webhook” and set the URL that needs to be triggered when that attribute changes:

When an attribute value of any worker changes, the corresponding webhook will be triggered. The following payload will be sent in a HTTP POST request with a Content-Type of application/json. The endpoint must respond with a success code within a maximum of 3 seconds.
{
"webhookUuid": "36ea7dc3-2378-4769-a749-54387dea22c6",
"companyUuid": "b69527e2-cf03-45e4-b667-48db36133391",
"trigger": {
"type": "customAttribute",
"resourceIdentifier": "583ff255-459d-47b5-9f9f-b3a300c22c02"
},
"action": "update",
"timestamp": "2024-07-28T13:06:11.443Z",
"workerUuid": "3b8d5848-c96a-4639-ac7d-132fe36a43f0",
"previousState": {
"customAttributeUuid": "583ff255-459d-47b5-9f9f-b3a300c22c02",
"customAttribute": {
"label": "test",
"dataType": "string",
"key": "test",
"readOnly":false,
"hidden":false,
"protected":false,
"uuid": "583ff255-459d-47b5-9f9f-b3a300c22c02"
},
"value": "before"
},
"newState": {
"customAttributeUuid": "583ff255-459d-47b5-9f9f-b3a300c22c02",
"customAttribute": {
"label": "test",
"dataType": "string",
"key": "test",
"readOnly":false,
"hidden":false,
"protected":false,
"uuid": "583ff255-459d-47b5-9f9f-b3a300c22c02"
},
"value": "after"
}
}